
İnternet dünyasının temel yapı taşlarından biri olan HTML (Hypertext Markup Language), web sayfalarının oluşturulmasında kullanılan bir işaretleme dilidir. HTML, metin, resim, bağlantılar ve diğer medya öğelerini tarayıcıda görüntülememizi sağlayan bir standarttır. Bu makalede, HTML’nin ne olduğunu, nasıl çalıştığını ve temel kullanımını öğreneceğiz.
HTML Nedir?
HTML, metin tabanlı belgeleri yapılandırmak ve biçimlendirmek için kullanılan bir işaretleme dilidir. “Hypertext” terimi, belgeler arasında bağlantılar kurma yeteneğini ifade eder ve HTML, belgeler arasında gezinmemizi sağlayan bu bağlantıları oluşturmak için kullanılır. Temelde, bir HTML belgesi, içeriği ve yapısını tanımlayan etiketler (tags) içerir.
HTML Temel Yapısı
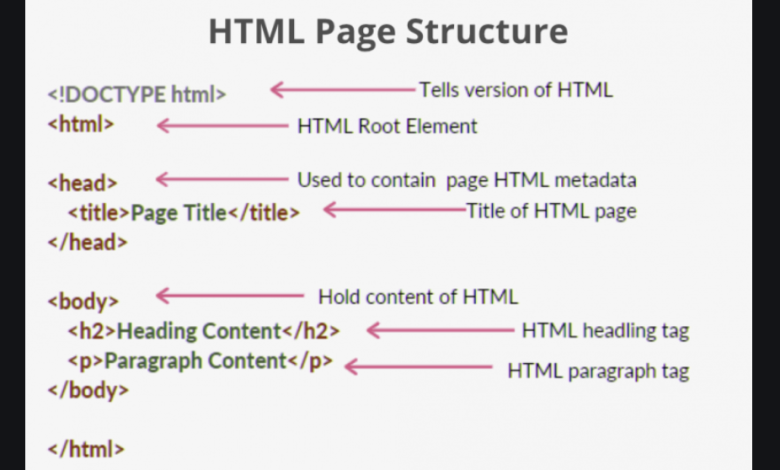
Bir HTML belgesi, `<html>`, `<head>`, ve `<body>` gibi temel etiketlerle yapılandırılmıştır. İşte basit bir HTML belgesinin temel yapısı:
“`html
<!DOCTYPE html>
<html>
<head>
<title>İlk HTML Sayfam</title>
</head>
<body>
<h1>Merhaba, Dünya!</h1>
<p>HTML öğrenmek harika!</p>
</body>
</html>
“`
– `<!DOCTYPE html>`: Dokümanın HTML5 standardında olduğunu belirtir.
– `<html>`: HTML belgesinin başlangıcını ve sonunu tanımlar.
– `<head>`: Başlık, stil ve diğer meta bilgileri içerir.
– `<body>`: Sayfanın görünen içeriğini içerir.
Temel HTML Etiketleri
– `<h1>`, `<h2>`, …, `<h6>`: Başlık etiketleri, metni başlıklara bölmenizi sağlar.
– `<p>`: Paragraf etiketi, metni paragraflara böler.
– `<a>`: Bağlantı etiketi, diğer sayfalara veya kaynaklara bağlantı oluşturur.
– `<img>`: Resim etiketi, sayfaya resim eklemenizi sağlar.
– `<ul>`, `<ol>`, `<li>`: Sırasız (ul) ve sıralı (ol) listeleri oluşturur; liste öğeleri (li) ekler.
– `<div>`: Bölüm etiketi, belgeyi bölümlere ayırmanızı sağlar.
HTML Öğrenmeye Başlama
HTML öğrenmeye başlamak için basit bir metin editörü kullanabilirsiniz. Notepad, Visual Studio Code veya Sublime Text gibi editörlerle başlayabilir ve HTML belgelerinizi oluşturabilirsiniz.
HTML, web geliştirmenin temelidir ve diğer web teknolojileriyle birlikte kullanılarak etkileşimli ve dinamik web siteleri oluşturmanın önemli bir adımını temsil eder. Başlangıçta temel HTML etiketlerini öğrenmek, daha sonra CSS (Cascading Style Sheets) ve JavaScript gibi teknolojileri ekleyerek web geliştirme yeteneklerinizi geliştirmenin harika bir yoludur.